Jolanta Żochowska
UI/UX designer
Aby korzystać z aplikacji trzeba się jej nauczyć, nie oznacza to jednak, że każda aplikacja wymaga wprowadzenia i objaśnienia zasad jej działania.
W świecie w którym ilość aplikacji „ułatwiających” nam życie ciągle wzrasta, przekonanie do naszej aplikacji staje się kluczowym elementem wpływającym na to ile osób będzie z niej ostatecznie korzystać. Mogło by się wydawać, że odpowiedzią na to pytanie jest po prostu skuteczny marketing - ale czy na pewno? Ile razy zdażyło wam się pobrać aplikację i usunąć ją w przeciągu pierwszych kilku minut? Czy jesteście pewni, że to była zła aplikacja? A może w czasie jaki jej poświęciliście nie udało jej się pokazać co potrafi?
W onbotardingu najważniejszy jest właśnie czas. Jeśli chcecie aby użytkownik korzystał z waszej aplikacji - pokażcie co dzięki niej zyska.
Zadanie wydawało by się proste, wcale takie proste nie jest. Ile razy po wejściu w „tutorial” pokazujący jak korzystać z aplikacji z frustracją szukaliście krzyżyka? Przy planowaniu onboardingu błędem jest zastanawianie się "JAK" użytkownicy powinni z niej korzystać - lepiej jest myśleć „PO CO”.
No dobra, ale czym właściwie jest ten onboarding?
W definicji onboarding definiujemy jako proces zaznajamiania użytkowników z nowym interfejsem przy użyciu rozwiązań, które nie są częścią zwykłego interfejsu aplikacji. Obejmuje to nie tylko nauczenie użytkowników interakcji z interfejsem (powszechne nieporozumienie), ale także zapoznanie go z jego funkcjonalnościami. Ponadto onboarding nie ogranicza się tylko do nowych użytkowników - istniejący użytkownicy mogą również zobaczyć elementy onboardingu, gdy zostaną dodane nowe funkcje lub zostaną wprowadzone zmiany w projekcie. W ten sposób wdrożenie onboardingu może nastąpić w wielu punktach cyklu życia aplikacji, a nie tylko przy pierwszym uruchomieniu.
Ryzyko onbotardingu
Onboarding pomaga zaznajomić użytkownika z niektórymi funkcjonalnościami dotyczącymi interfejsu (np. Co oznacza ikona lub jak coś zrobić), ale pamięć ludzka jest ograniczona. To, że zobaczymy gdzie jest funkcja wcale nie oznacza, że to zapamiętamy a sfrustrowany użytkownik to użytkownik, który nie będzie korzystać z naszej aplikacji. Zamiast uczyć na pamięć gdzie ukryta jest funkcja, lepiej jest przemyśleć układ i architekturę informacji, tak aby użytkownik nie miał większego problemu z jej odnalezieniem lub zrozumieniem co za nią się kryje.
Przy dobrze zaprojektowanym interfejsie i wykorzystaniu standardów projektowych, odnalezienie potrzebnej funkcji powinno być banalne.
Kiedy więc wykorzystujemy onboarding?
- Do zbierania informacji
Jeśli przed rozpoczęciem korzystania z aplikacji potrzebujesz zebrać od niego informacje. Na przykład aplikacja bankowa może wymagać od użytkowników utworzenia konta i potwierdzenia swojej tożsamości, zanim zaczną korzystać z aplikacji. - Gdy niezbędna jest personalizacja
Kiedy funkcjonalność aplikacji jest ściśle dostosowana do kontekstu i preferencji użytkownika. Na przykład do korzystania z aplikacji dietetycznej niezbędna jest znajomość aktualnej wagi użytkownika. - Przy nietypowych rozwiązaniach
Gdy ważne funkcje aplikacji lub przepływy informacji są dość specyficzne dla aplikacji i różnią się od standardowych wzorców stosowanych w typowych aplikacjach. Na przykład, kiedy mobilna wpłata czekowa została po raz pierwszy wprowadzona jako alternatywa dla osobistych wpłat w bankomatach, ta nowa funkcja była warta oficjalnego wprowadzenia.
Cechy dobrego onboardingu
Konkretnie do celu
Nie pokazuj użytkownikom losowej kolekcji podpowiedzi bez wyraźnej struktury. Każdy krok powinien być jasno zdefiniowany i prowadzić użytkowników zgodnie z jego aktualnymi potrzebami. Wyjaśnienie każdej małej funkcji doprowadzi tylko do frustracji i zirytowania użytkowników. Upewnij się, że podkreślasz tylko te funkcje, które są niezbędne. Dodatkowe funkcje można wprowadzić później.
Niech wszystko będzie krótkie i słodkie
Jeśli chcesz aby nowi użytkownicy chętnie rozpoczynali korzystanie z Twojej aplikacji, Szanuj ich czas. Niepotrzebne kroki tylko zwiększają tarcie w procesie wdrażania i należy je usunąć. Mniej znaczy więcej - 3 do 5 kroków to zwykle wystarczająca ilość dla procesu wdrażania.
Przedstaw jasne dalsze kroki
Najlepszy onboarding jasno wyjaśniają następny krok, który użytkownik powinien zrobić. Jak zaczynają dodawać swoje dane? Czy muszą najpierw wykupić płatną subskrypcję? Nie zostawiaj ich w niepewności - ułatw im zrobienie następnego kroku, odpowiadając na najważniejsze pytanie: „Od czego zacząć?”
Może jakiś przykład?
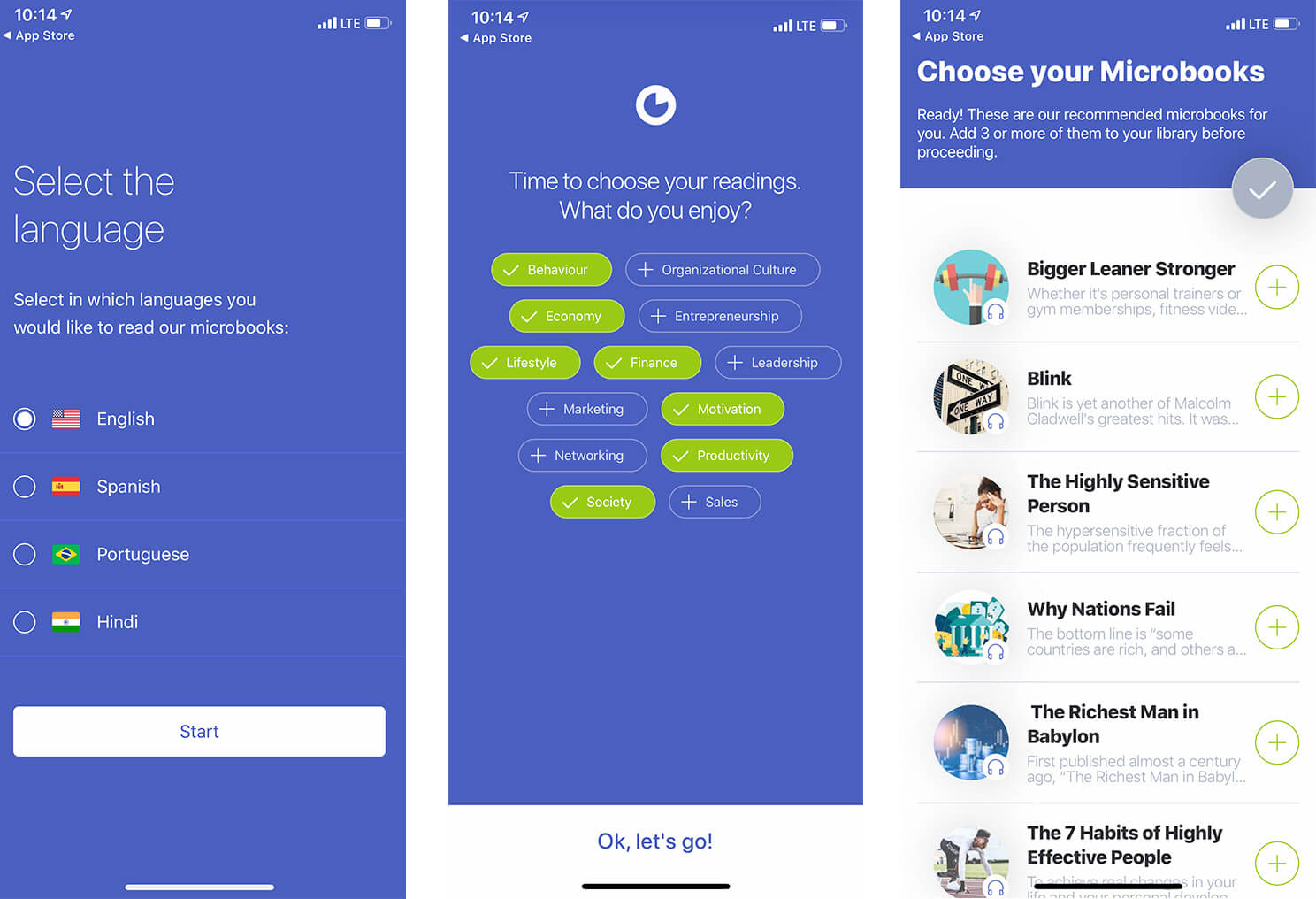
12MIN to aplikacja, która pomaga w zmianie życia poprzez wybieranie i skondensowanie najlepszych książek o biznesie i rozwoju osobistym w przystępnych fragmentach. Ich ekrany powitalne świetnie sobie radzą z wprowadzeniem do aplikacji.


Co wyróżnia ich onboarding?
- W trzech krokach wyjaśnia ideę aplikacji
- Zachęca do podjęcia akcji i kierunkuje pierwsze kroki korzystania z aplikacji
- Daje łatwą możliwość pominięcia onboardingu jeśli już posiadamy konto
- Jest atrakcyjny graficznie a komunikaty są proste i zrozumiałe
- Widać, że twórcy aplikacji włożyli pracę na przemyślenie i skonstruowanie szybkiego i trafnego przekazu
Podsumowanie
Jeśli chcemy aby nasz onboarding był skuteczny powinniśmy potraktować go jako niezależne narzędzie promocyjne - ułatwiające wykorzystanie pełnego potencjału danej aplikacji przez ich użytkowników. Nie powinniśmy traktować go jako instrukcji obsługi a raczej narzędzie, które pomoże przekazać ideę aplikacji. Nasz przekaz nie ma sprzedawać, uczyć, promować - ma pokazać użytkownikom, że to oni są najważniejsi i to dla niego stworzyliśmy coś wyjątkowego.
Jeśli nadal nie masz pewności czy twoja aplikacja wymaga onbotardingu przetestuj ją przed jej uruchomieniem. Sprawdź czy użytkownicy mają trudności w zrozumieniu czym jest aplikacja i jak z niej korzystać. Jeśli tak, najpierw zastanów się, czy możesz wprowadzić pewne zmiany w samym projekcie aplikacji, aby uczynić ją bardziej czytelną. Onboarding powinien być ostatnim elementem wieńczącym prace nad aplikacją, powinien emanować pewnością, że przygotowany produkt jest idealny dla użytkownika i przekazywać to w najmniej inwazyjny sposób.
Jeśli chciałbyś dowiedzieć się więcej w tym temacie, zajrzyj na poniższe strony:
- Nielsen Norman Group logoNielsen Norman Group: Mobile-App Onboarding: An Analysis of Components and Techniques
- The Appcues Blog: 5 best mobile app onboarding experiences of 2019
- The Appcues Blog: 7 reasons even great UX needs user onboarding
 English
English